Collage App
WPF applicationDec 2008 - OngoingJersey, Channel IslandsShapes
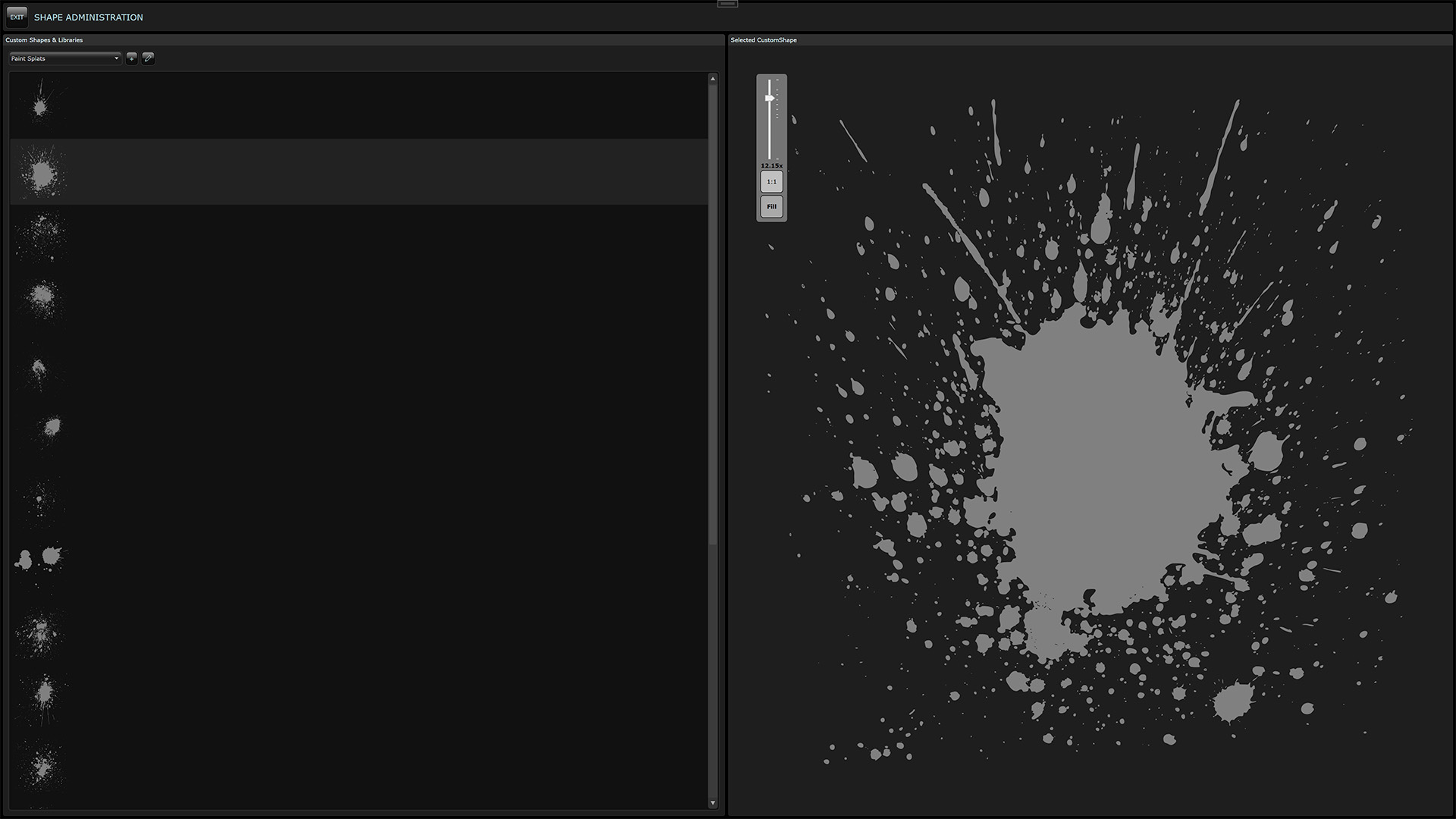
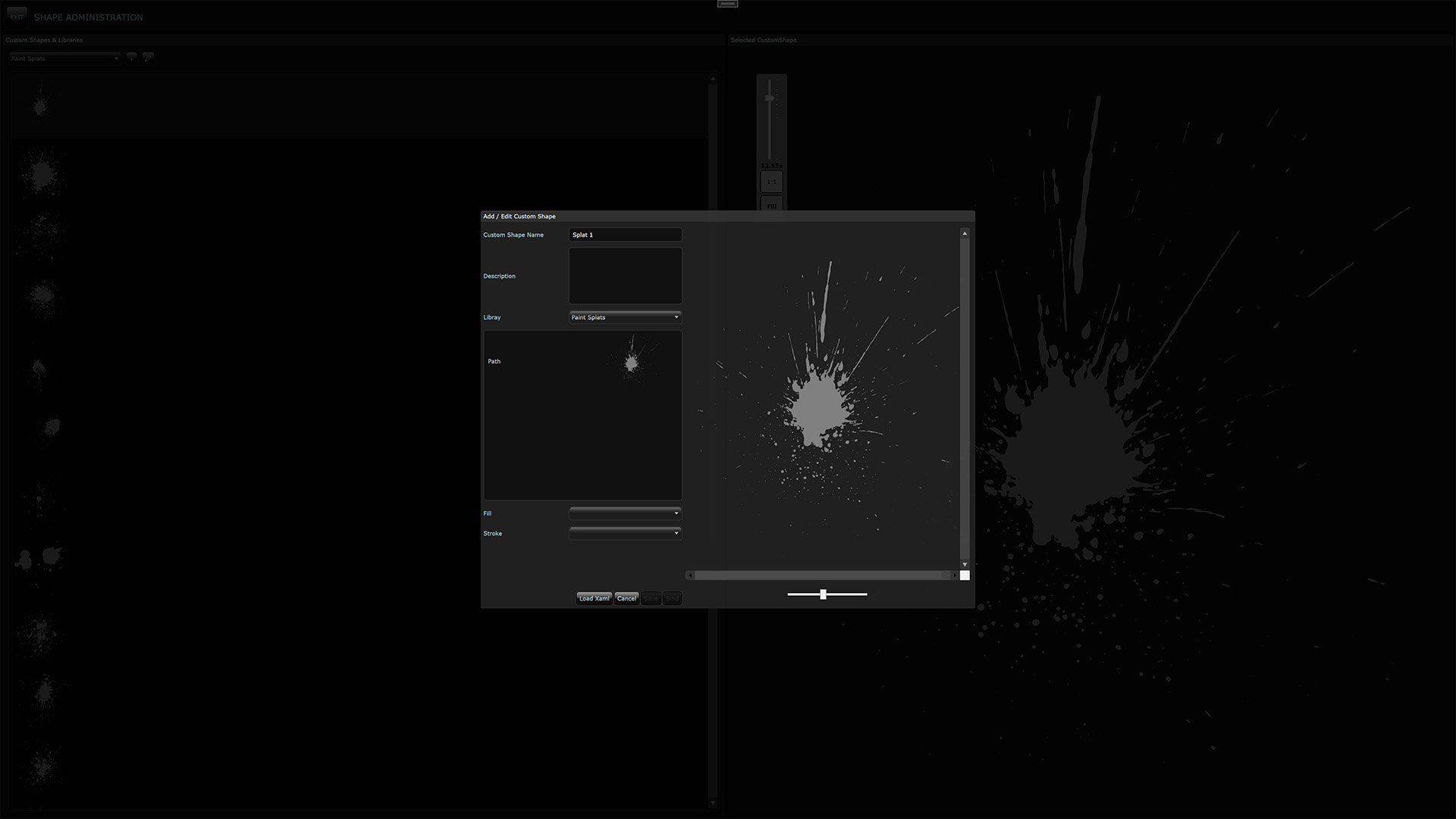
Custom XAML shapes are imported into libraries so they can be used within your projects. A user can set the name and description of the shape.
When drawing shapes onto the canvas it is assigned a colour from the colour engine. If your shape contains various layers you can map each layer to an opacity level of the assigned colour.
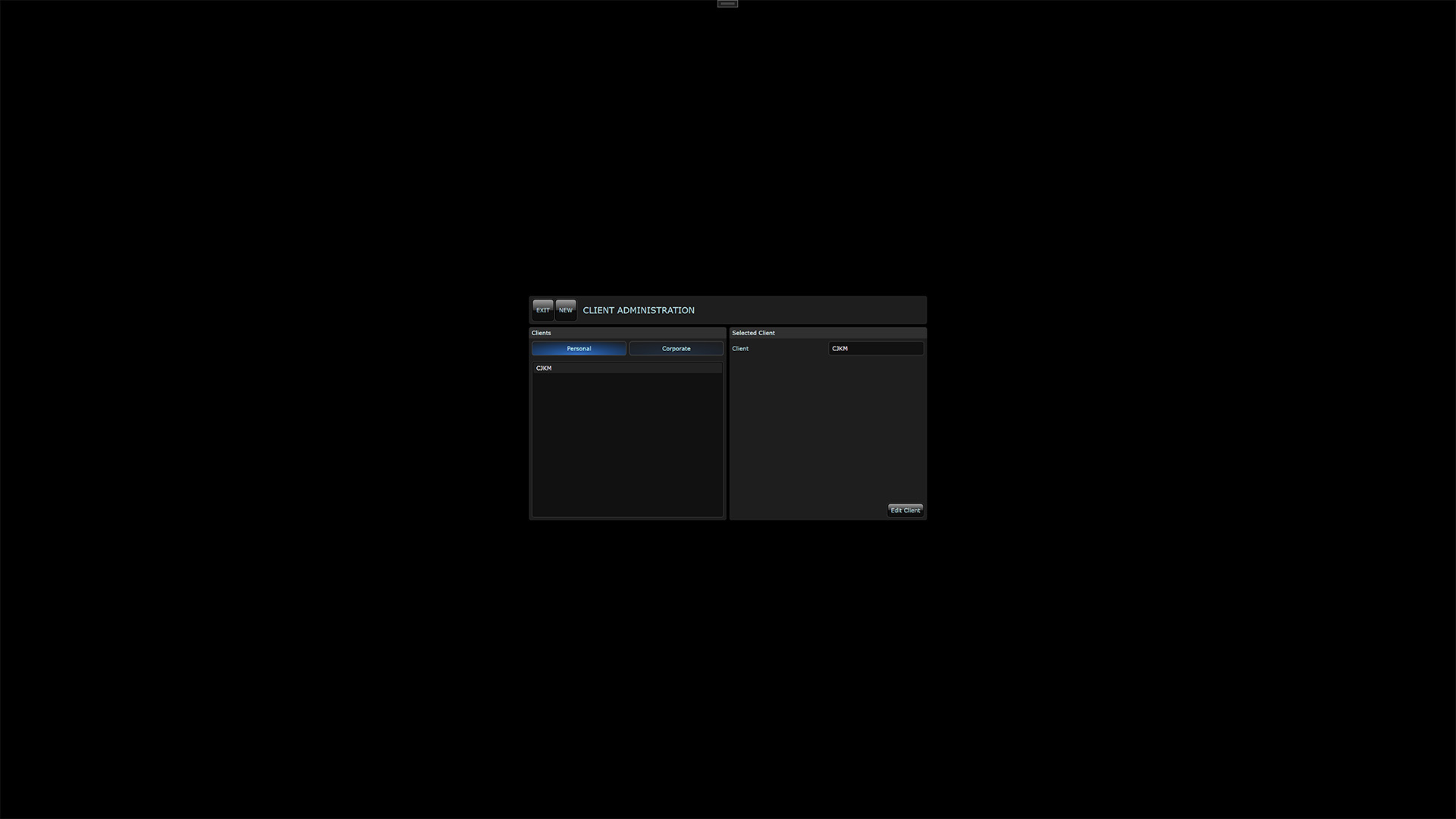
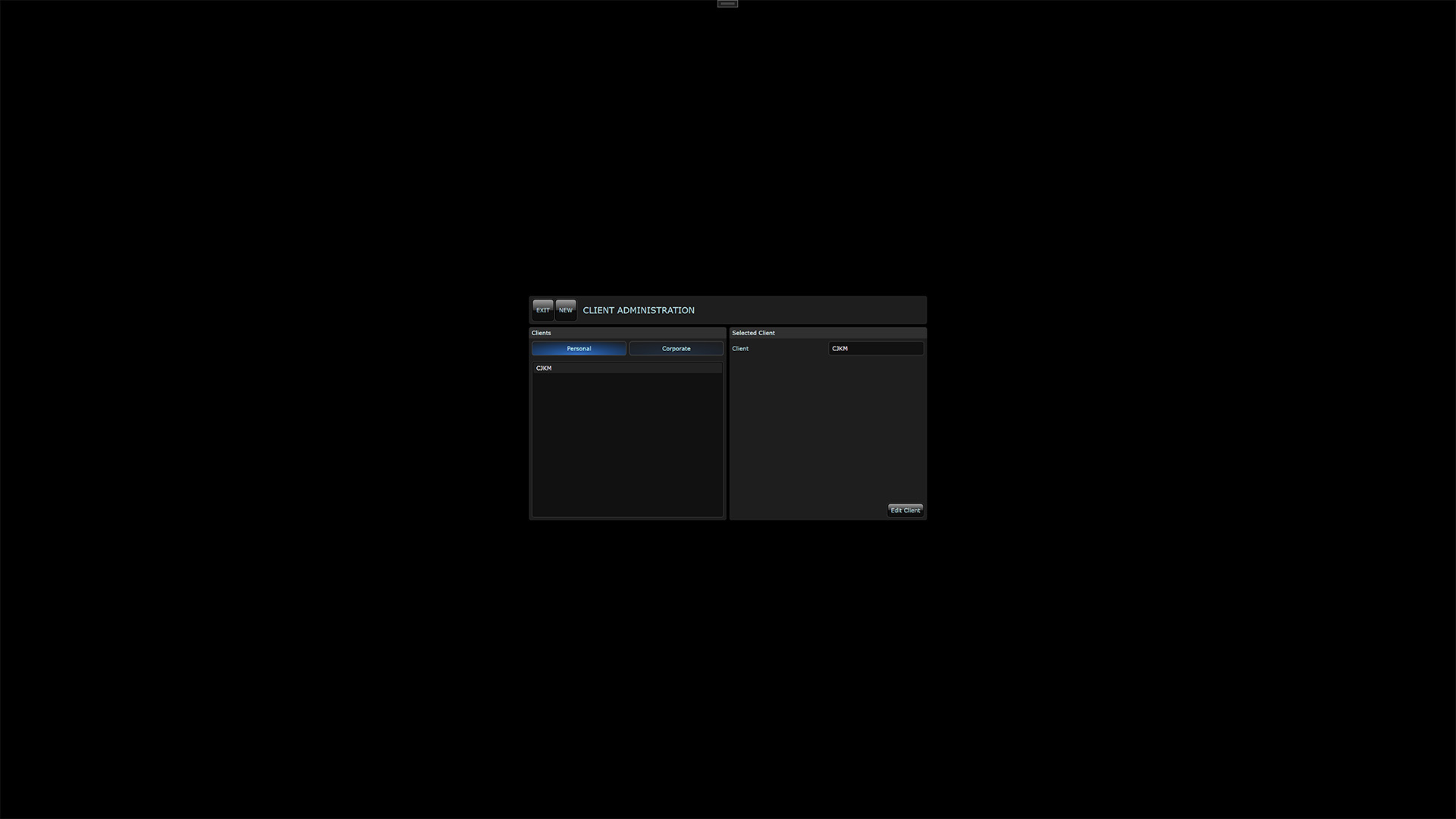
Clients
You can multiple clients of type 'personal' or 'corporate'. Each client contains multiple project groups with multiple projects.
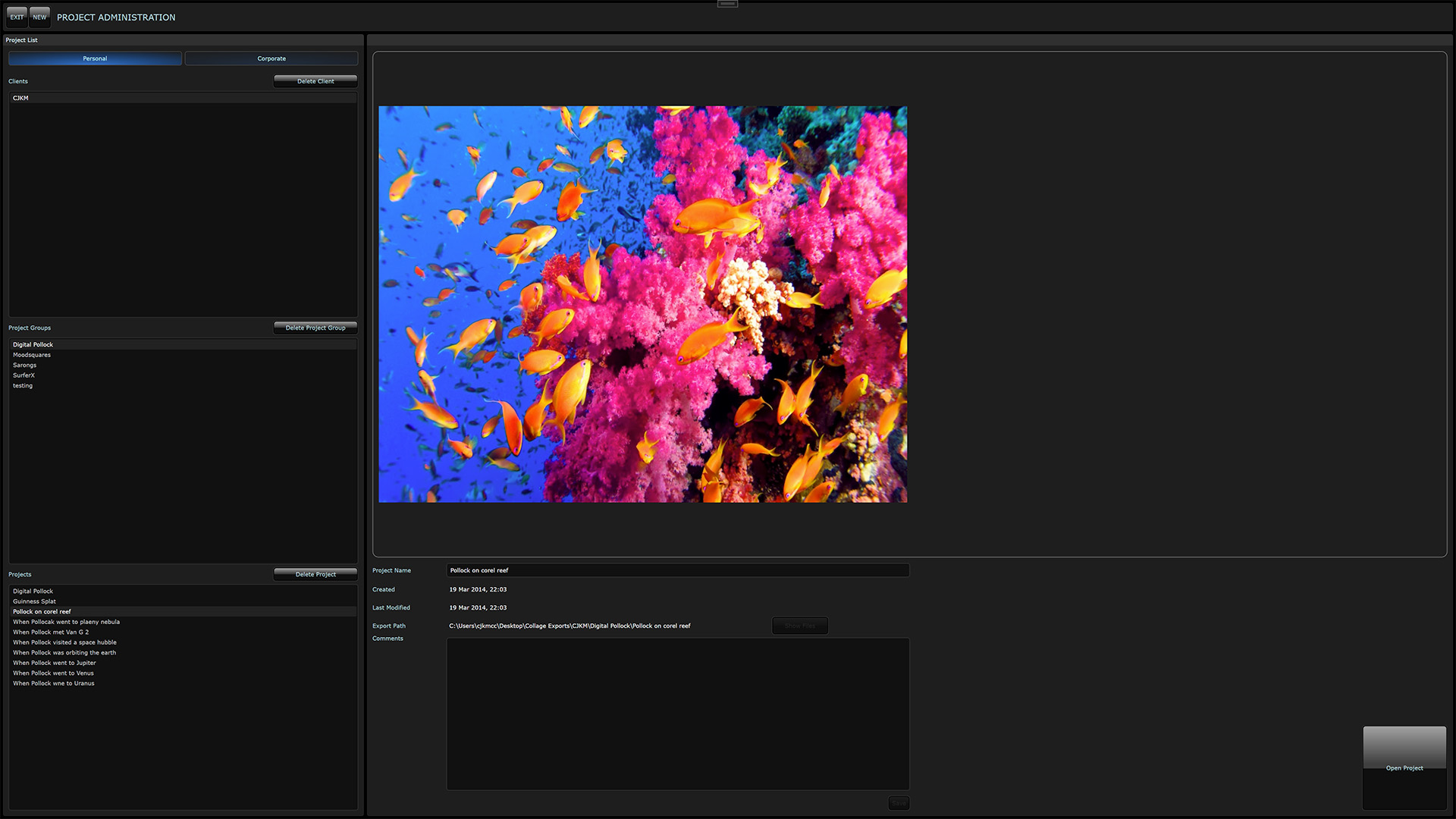
Projects
View all projects by client type and project group. Assign comments to projects for feedback and additional changes to finishing artwork.
Project Mode
This is where you create the artwork by drawing your shapes onto your canvas.
Colour Engine
The colour engine generates your colour palette in two ways.
- Create a list of colours taken from a chosen image. Individual colours can be removed or more can be added by loading them from another image source.
- Import a source image/photo to be used by the colour engine when drawing shapes onto canvas
Shape Engine
The project can support an unlimited number of shapes including standard shapes like circle, square, star and pie using the buttons in shape engine panel or custom shapes selected from your custom library. You can also choose to load all shapes from your custom library.
The shape engine cycles through project shapes when drawing onto the canvas. Each shapes ratio, border and active state can be customised.
Layers
A project is made up of one to many layers and the active layer is where the shapes are drawn. Each layer has a name, description, opacity and background colour.
Layers can be created, edited, reordered, hidden and disabled. They can also be updated if the custom shape included have been updated in the library.
Fill Methods
Shapes can be drawn from the mouse cursor point or within a custom cursor window. Shapes can be draw by either clicking, moving or by setting a timer.
Additional shape properties such as width, height, opacity and rotation can also be controlled or randomised. Shapes already drawn onto the canvas can be dragged and moved around using canvas edit mode.
Exporting
The final artwork can be exported to JPG, TIFF and PNG with a choosen DPI and from standard sizes A10 to C0 or by setting a custom export size.